
2.1. Modificar el ejemplo "Hola mundo"
de la sesión anterior para hacerlo parametrizable. Ahora en lugar de
mostrar siempre el mensaje "Hola mundo", tomaremos el mensaje
a mostrar del parámetro msg.bienvenida. Crear este parámetro
dentro del fichero JAD, y leerlo dentro del MIDlet para mostrarlo como título
del formulario.
2.2. Vamos a implementar una alarma utilizando alertas y temporizadores.
En las plantillas de los ejercicios se proporciona una base para realizar esta
aplicación, contenida en el directorio Alarma. Tenemos un
formulario donde podemos establecer la fecha de la alarma y fijarla o anularla.
Lo que deberemos hacer es:
a) Crear una tarea (TimerTask) que al ser ejecutada muestre
una alerta de tipo alarma y reproduzca un sonido de aviso (utilizando la clase
AlertType). Después de mostrarse esta alerta deberá
volver a la pantalla actual.
b) Planificar la ejecución de esta alarma utilizando un temporizador
(Timer). Esto lo haremos en el método commandAction
como respuesta al comando de fijar alarma. También deberemos cancelar
el temporizador en caso de que la alarma se anule.
2.3. Vamos a crear una pantalla sencilla para nuestra aplicación.
Haremos el menú principal de nuestro juego, en el que deberemos tener
las opciones Nuevo juego y Salir. Podemos encontrar la base
de esta aplicación en el directorio AdivinaNumero de las
plantillas de los ejercicios. Aquí tenemos definido el MIDlet principal,
desde el cuál deberemos mostrar la pantalla que vamos a implementar.
a) ¿Qué tipo de displayable utilizaremos para realizar este menú?
b) Implementar esta pantalla encapsulando todo su contenido en una misma clase.
c) Añadir un comando que nos permita seleccionar la opción marcada del menú.
d) Incorporar un listener de comandos para dar respuesta a este comando de selección de opciones. Por ahora lo que haremos será mostrar una alerta que diga "Opcion no implementada todavia".
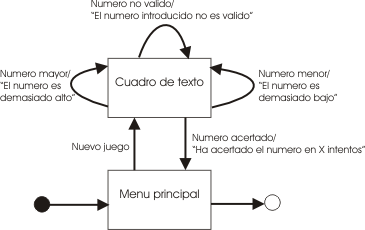
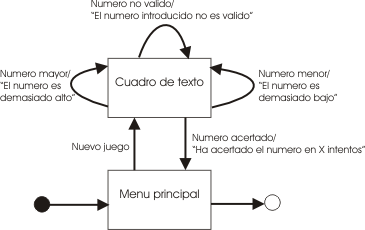
2.4. Ahora implementaremos el juego de adivinar un número del 1 al 100. Para ello partiremos de la base realizada en el ejercicio anterior.
La aplicación pensará un número aleatorio de 1 a 100, y se mostrará al usuario un cuadro de texto donde deberá introducir el número del que piensa que se trata. Una vez introducido, pulsará OK y entonces la aplicación le dirá si el número de demasiado alto, si es demasiado bajo o si ha acertado. En caso de que el número sea muy alto o muy bajo, volveremos al mismo cuadro de texto para volver a probar. Si ha acertado el juego finalizará, mostrando el número de intentos que ha necesitado y volviendo al menú principal.

Para implementar esta aplicación crearemos una nueva pantalla encapsulada
en una clase de nombre EntradaTexto que será de tipo TextBox,
donde el usuario introducirá el número. Al construir esta pantalla
se deberá determinar un número aleatorio de 1 a 100, cosa que
podemos hacer de la siguiente forma:
Random rand = new Random(); this.numero = Math.abs(rand.nextInt()) % 100 + 1;
Deberemos añadir un comando para que el usuario notifique que ha introducido el número. Como respuesta a este comando deberemos obtener el número que ha introducido el usuario y compararlo con el número aleatorio. Según si el número es menor, mayor o igual mostraremos una alerta con el mensaje correspondiente, y volveremos a la pantalla actual o al menú principal según si el usuario ha fallado o acertado respectivamente.